Shopify在线客服接入说明
1.创建独立站客服
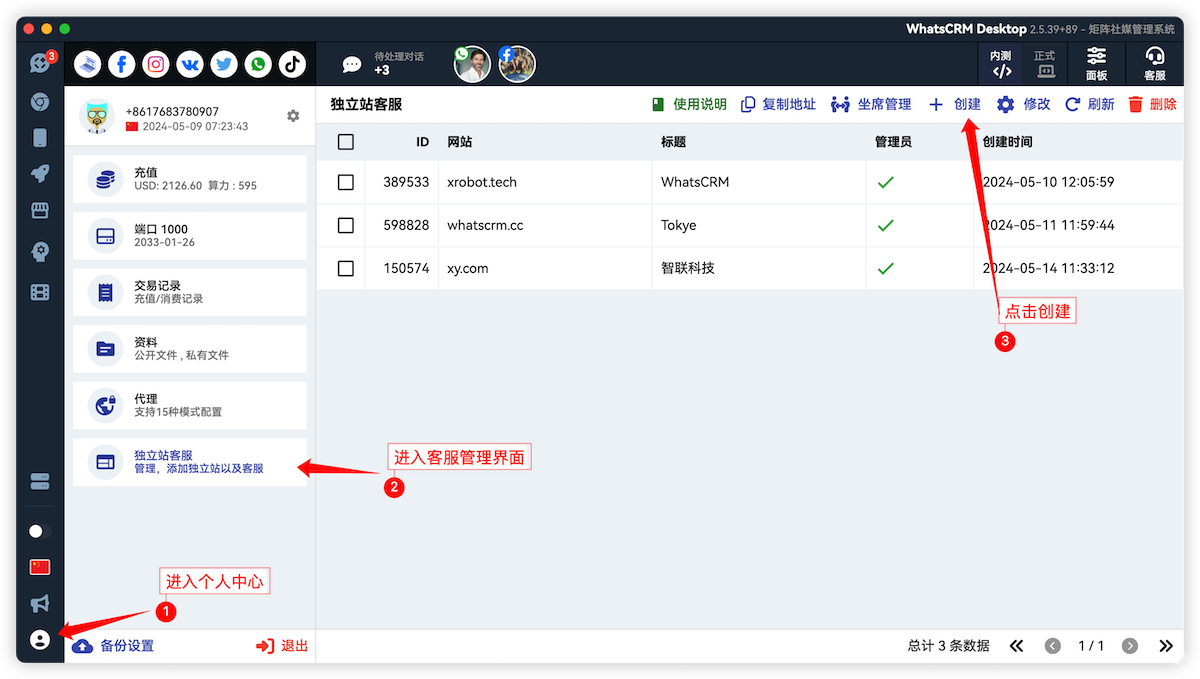
- 进入个人中心
- 点击进入独立站客服
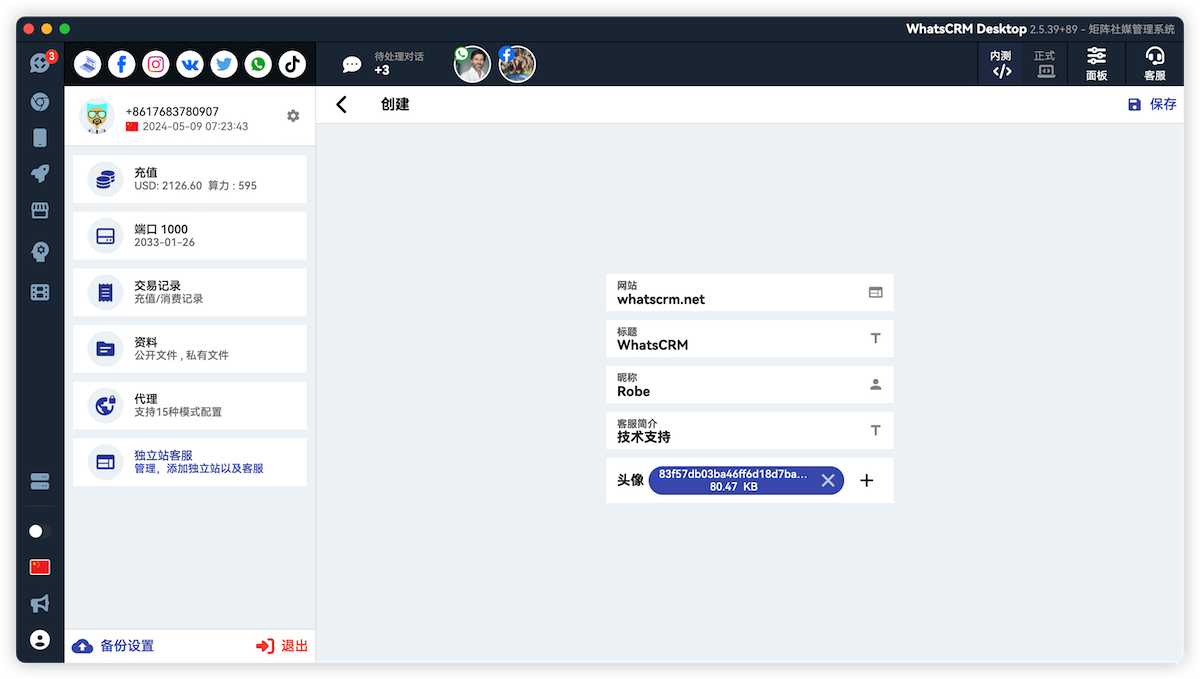
- 点击创建
- 输入网址域名
- 输入网址标题
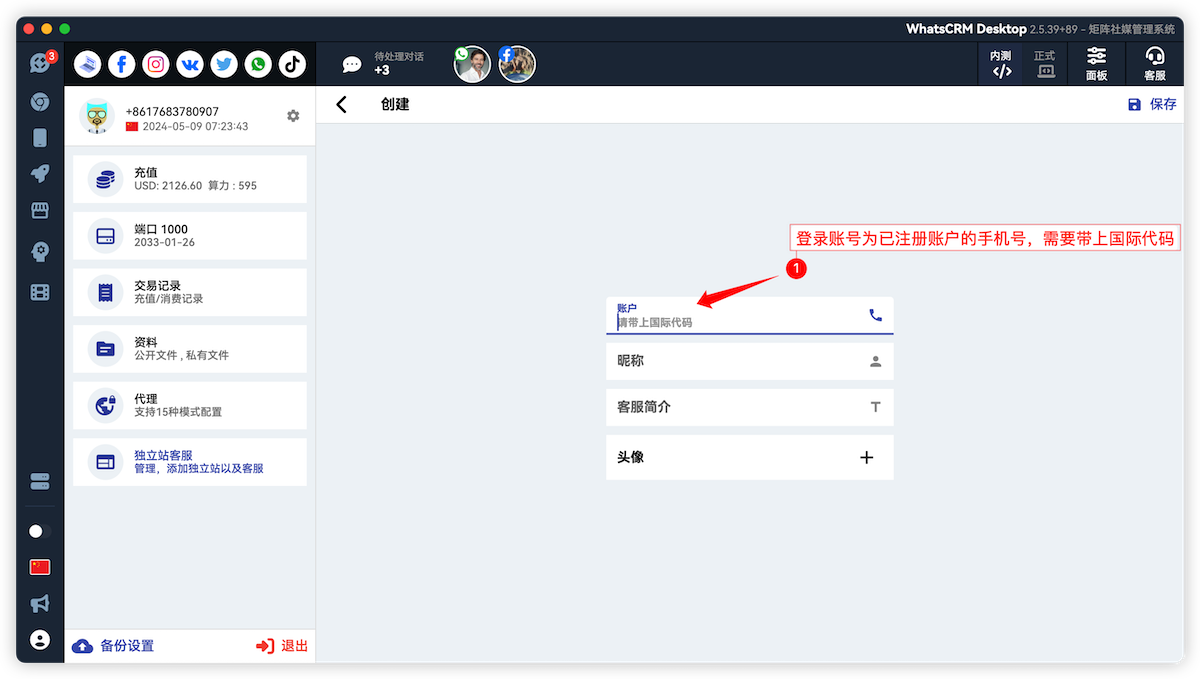
- 输入客服对外显示昵称
- 输入客服对外显示简介
- 选择并设置头像,头像宽高比需要1:1
- 点击保存
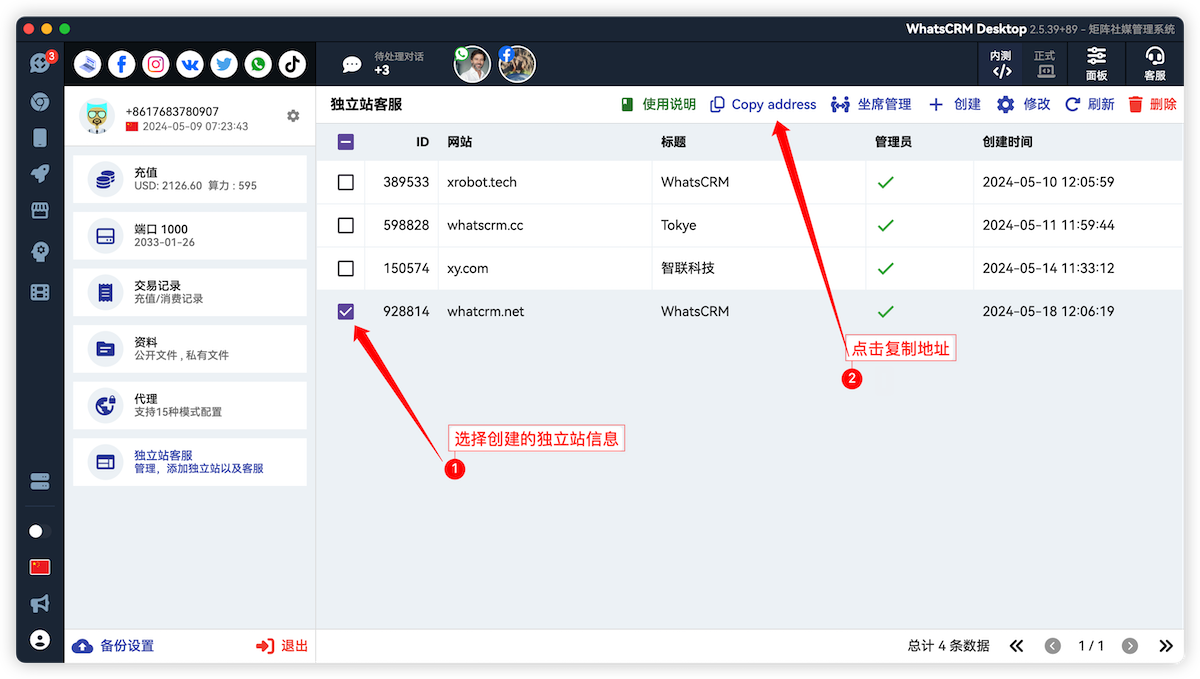
- 复制客服链接
- 拼接客服 JavaScript 代码


复制出来的链接类似这种 https://spub.xrobot.tech/chat/xchat.js?u=928814

假设您的客服链接是
https://spub.xrobot.tech/chat/xchat.js?u=928814
拼接出的客服 JavaScript 代码
<script type="text/javascript" src="https://spub.xrobot.tech/chat/xchat.js?u=928814&t=1.0.0"></script>
其中t=1.0.0用于指定客服代码的版本号,后期客服系统升级改一下这里的值就行,比如t=1.1.0
2.Shopify 商店集成客服链接
登录 Shopify,进入「在线商店-模板」模块
- 点击页面右侧【...】按钮;
- 选择【编辑代码】;

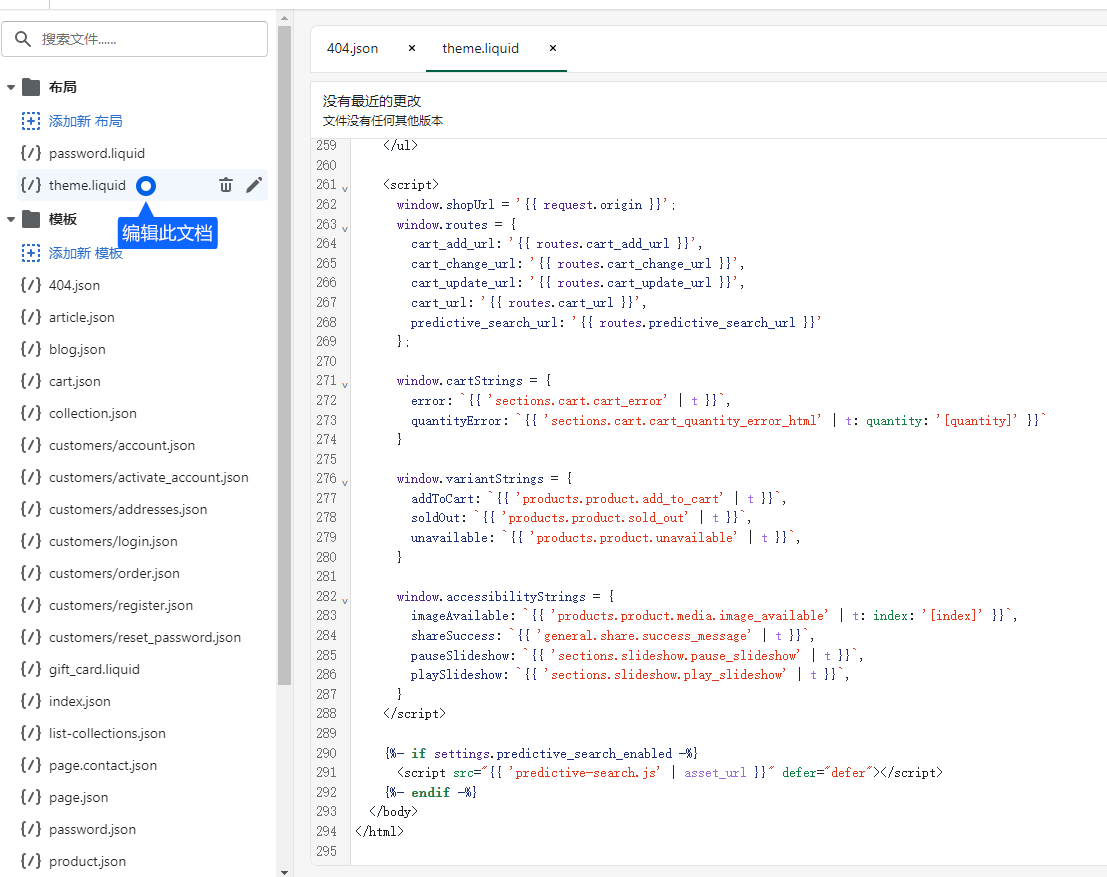
- 在【布局】中打开【theme.liquid】文件,并在
</body>前粘贴上 JavaScript 代码,点击保存即可成功安装。

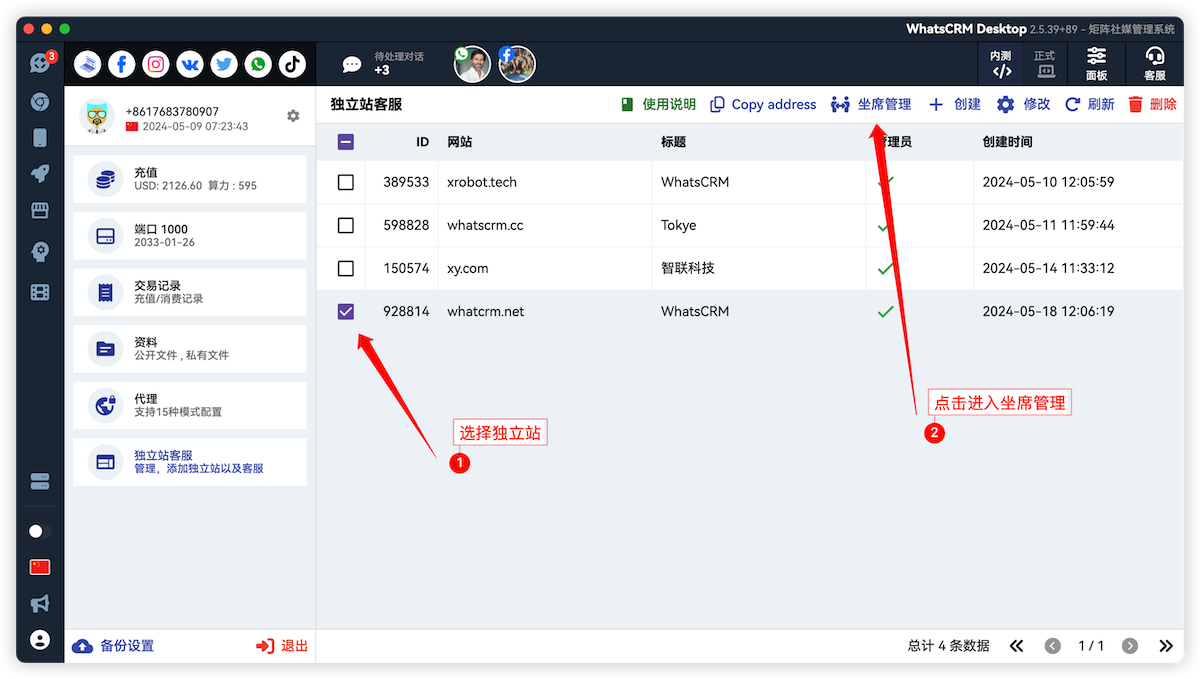
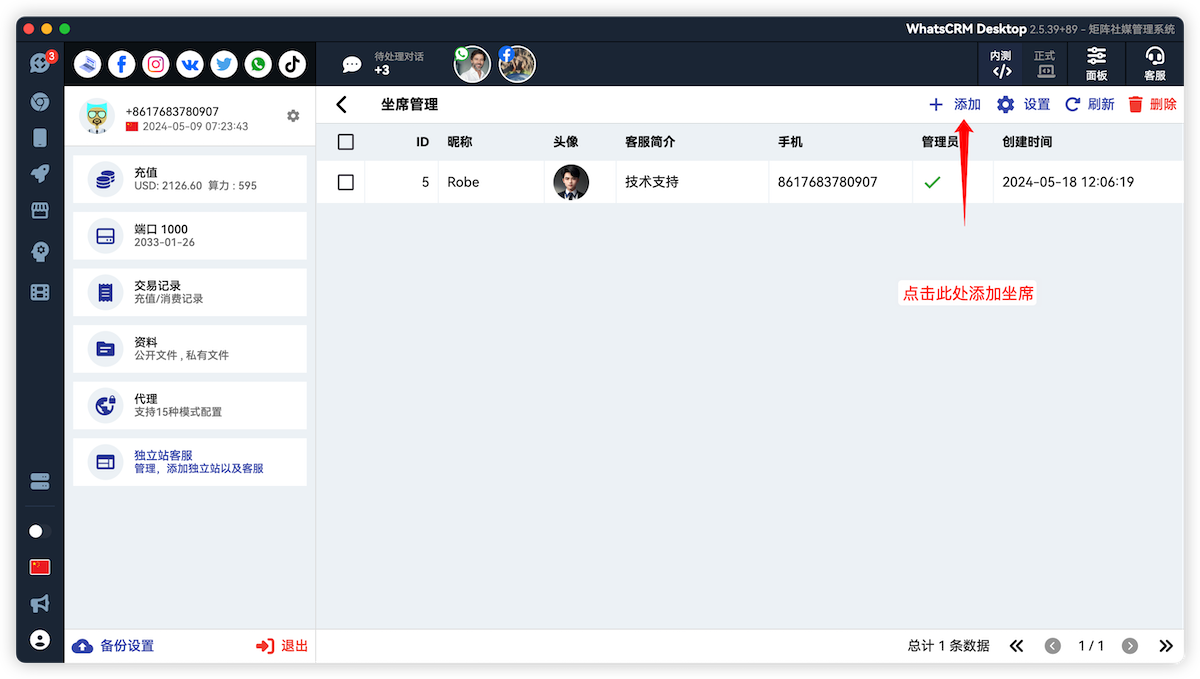
3.添加坐席
以上操作默认只会添加独立站创建者一个坐席,想要添加多个坐席,按照以下图示操作
每个坐席都是AI外贸通有效账户,开通坐席请联系客服将您的坐席账户设置合理有效期